Build A Simple Wishlist Using Customer Metafields With MESA
In response to a recent request for straightforward wishlist functionality, we’ve developed a solution that saves products directly to the customer account. While there are numerous wishlist apps available, sometimes the simplest solution is best. This workflow uses MESA web request triggers to read and write products to a custom wishlist metafield within the customer account. Experience the easiest wishlist setup ever, providing your customers with a convenient way to save their favorite products.
Topics:
Watch the demo
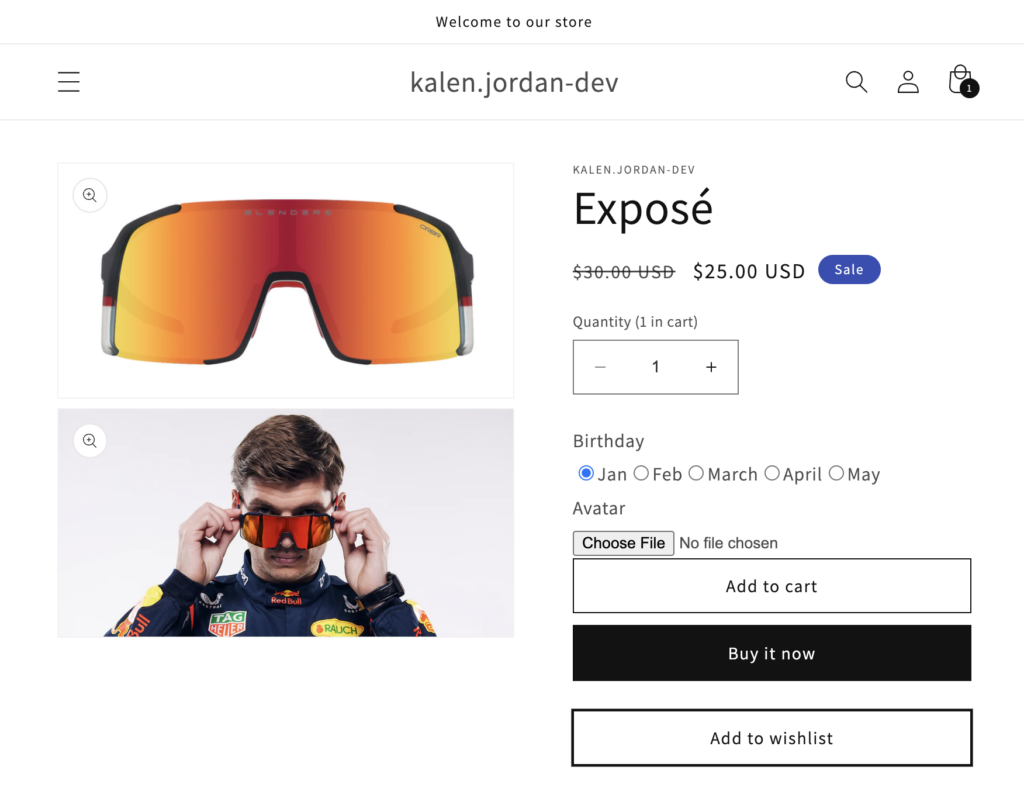
Example: Product page
Here is the Add to wishlist button we’ve created with some custom liquid.

<button id="mesa-wishlist-add-product" class="product-form__submit button button--full-width button--secondary" style="position: relative;">
<span>Add to wishlist</span>
</button>
<script>
document.getElementById('mesa-wishlist-add-product').addEventListener('click', function() {
document.getElementById('mesa-wishlist-add-product').textContent = 'Adding to wishlist';
fetch('https://webhooks.getmesa.com/v1/kalen-jordan-dev/webrequest/65b90010695f027f105335af/65b900137f610a6ee11b34dd.json?apikey=pobbFlA9BN73tE4gkbUsb5DLnZnwfIKi8g8UtM7U', {
method: 'POST', // or 'POST', 'PUT', 'DELETE', etc.
headers: {
// Headers, if needed (e.g., content type, authorization)
},
body: JSON.stringify({
"product_id": {{ product.id }},
"customer_id": {{ customer.id }},
})
})
.then(response => response.json()) // or .text(), etc., depending on the response type
.then(data => {
console.log(data);
if (data.success) {
document.getElementById('mesa-wishlist-add-product').textContent = 'Added to wishlist';
}
})
.catch((error) => {
console.error('Error:', error); // Handle any errors
});
});
</script>
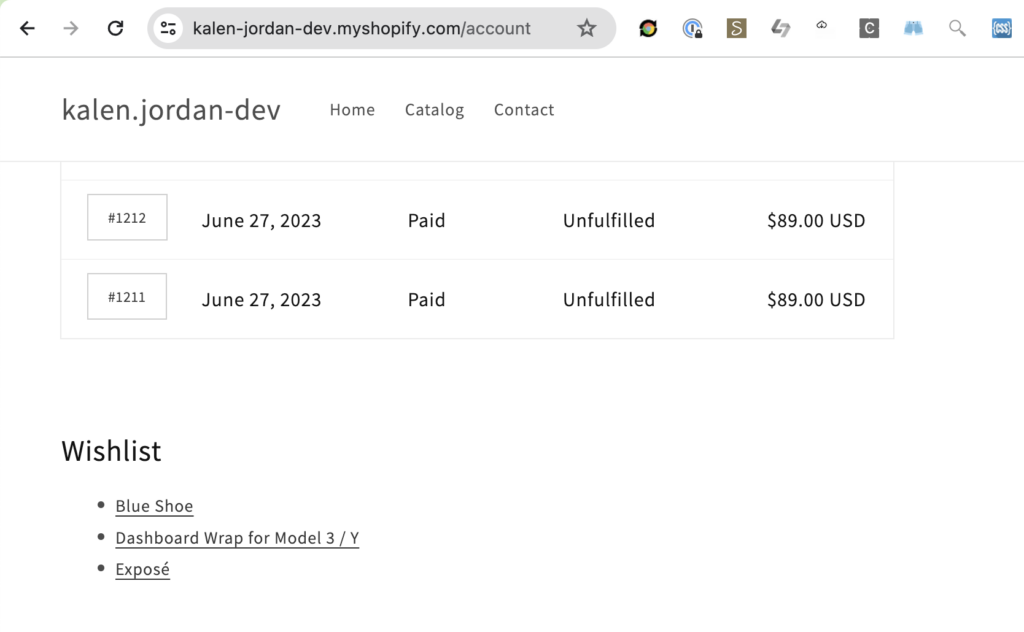
Account page

<div class="customer account">
<h2>Wishlist</h2>
<ul id="mesa-account-wishlist">
{% for product in customer.metafields.custom.wishlist.value %}
<li>
<a href="{{ product.url }}" target="_blank">{{ product.title }}</a>
</li>
{% endfor %}
</ul>
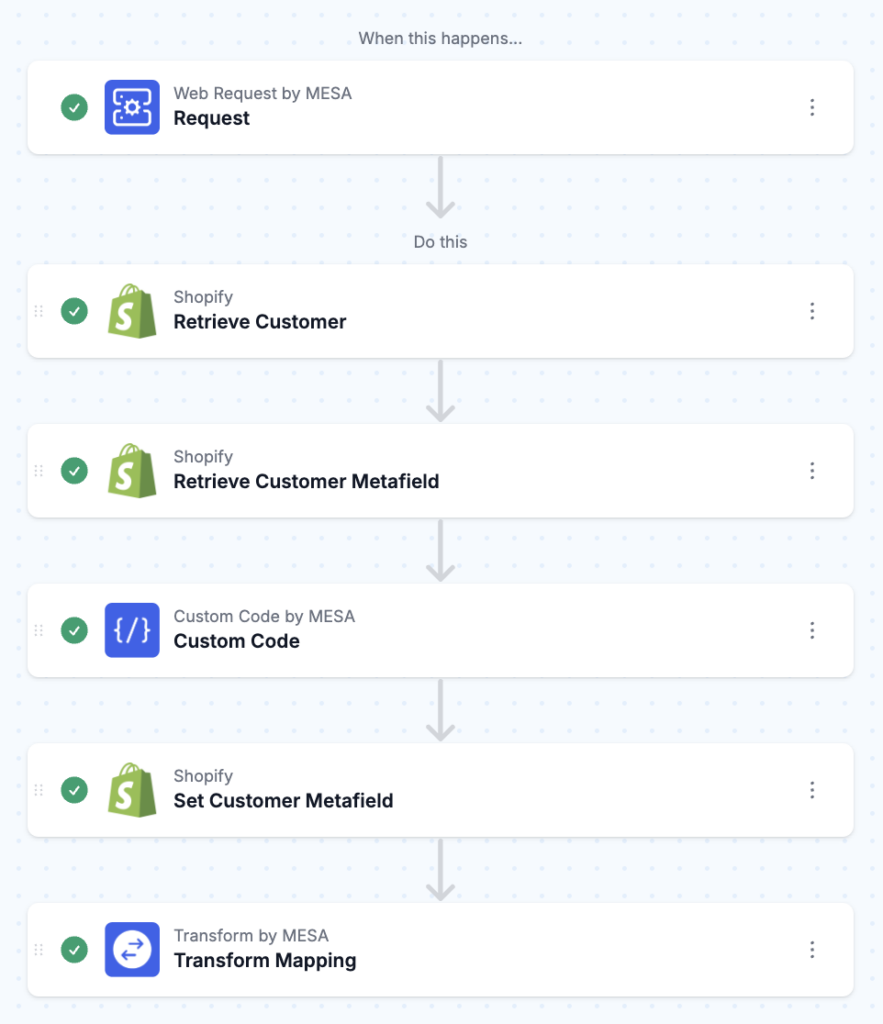
</div>Preview workflow: Add product to wishlist

Free download
This free workflow template if yours to personalize. Simply import the ZIP file to MESA then connect the app steps to your credentials. Test, then, turn it on!
Questions about this workflow demo? Contact:
Kalen Jordan
MESA Service Partner




