Add A Product Page Form That Tags Itself When Submitted
This workflow allows you to integrate a form directly onto your product page, which, upon submission, tags the product. Ideal for collecting feedback or other use cases, this automation leverages our Form Builder to trigger the tagging process. Enhance customer interaction and streamline product management by capturing valuable insights and automating product tagging effortlessly.
Topics:
Watch the demo
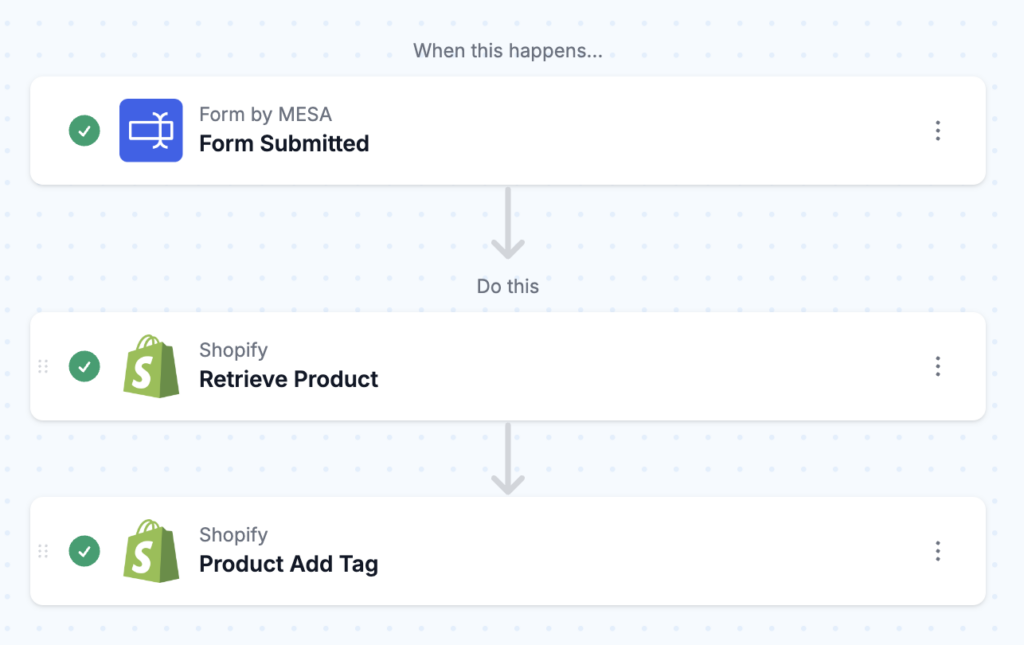
Preview workflow steps

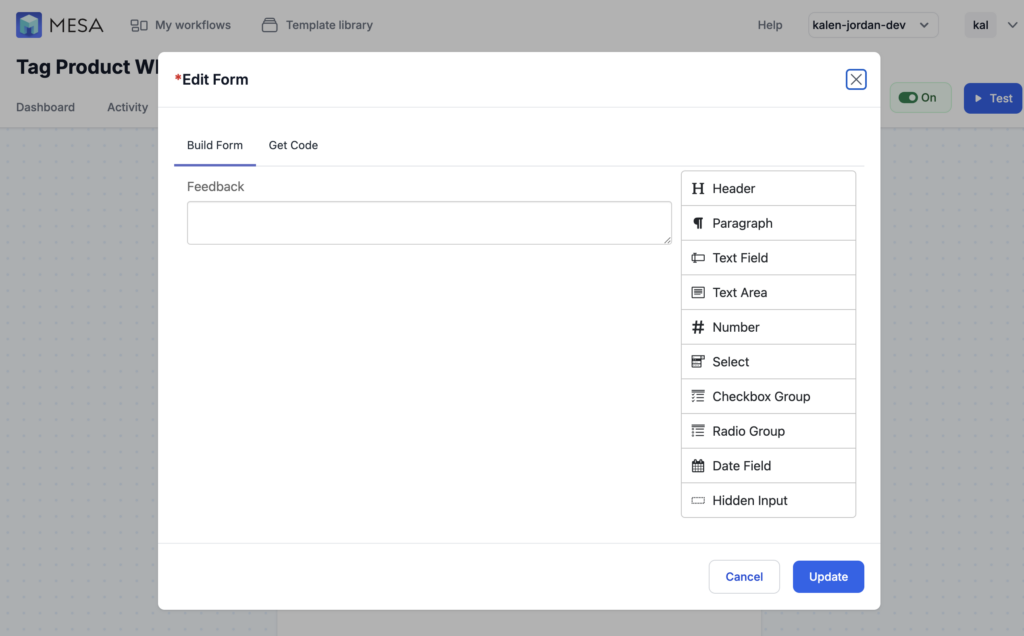
And in this example, I’ve just simply added a textarea field to the form to capture some feedback, but you can add all types of fields to the forms:

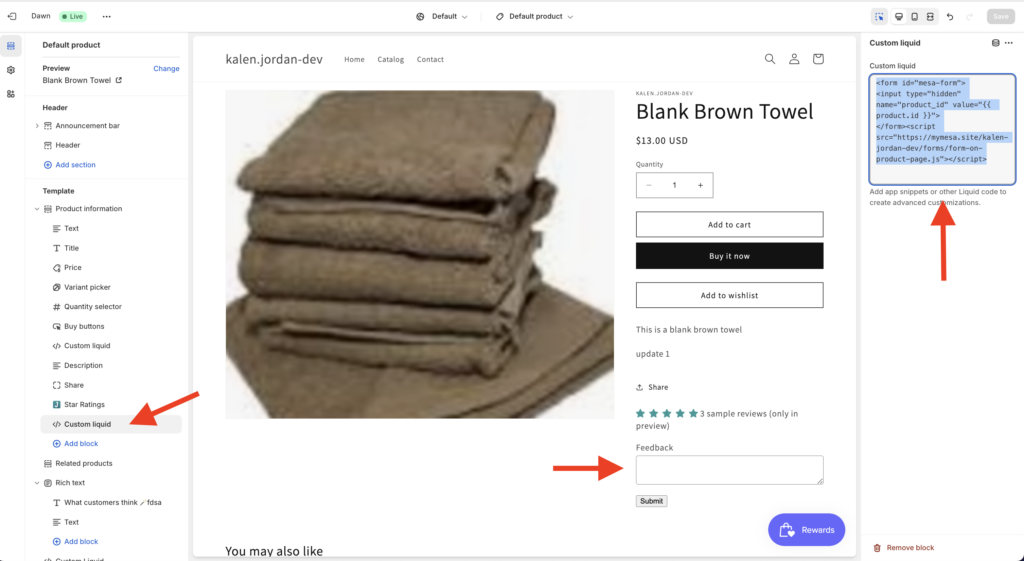
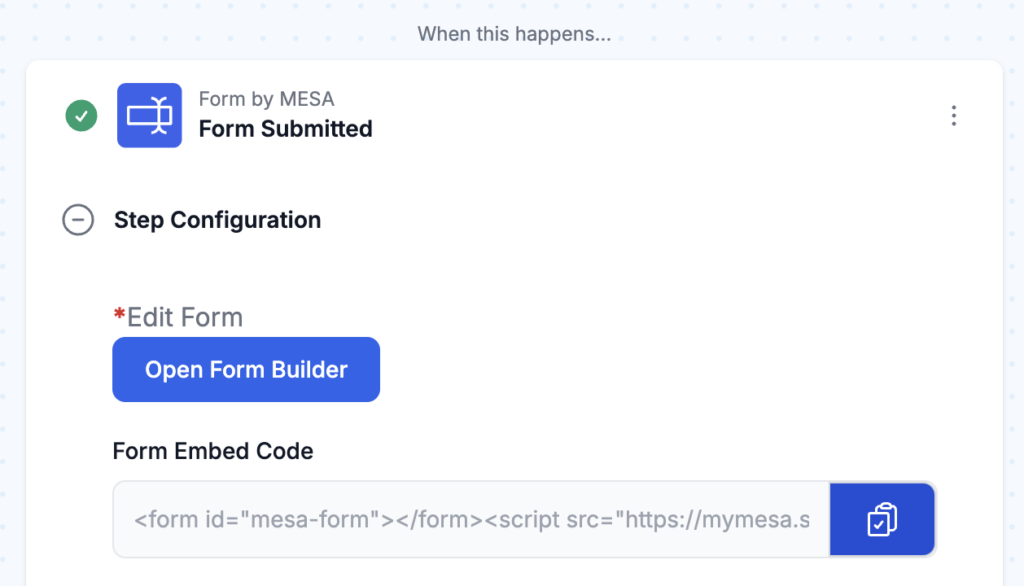
And then you’ll want to copy the form embed code and paste it into a Custom Liquid section within your product page template.

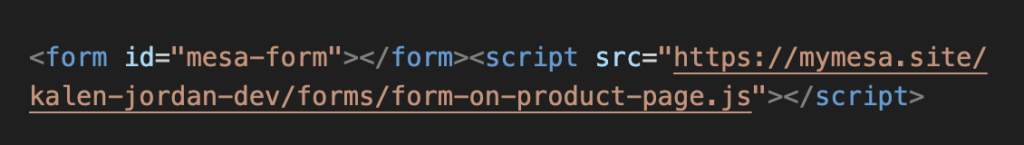
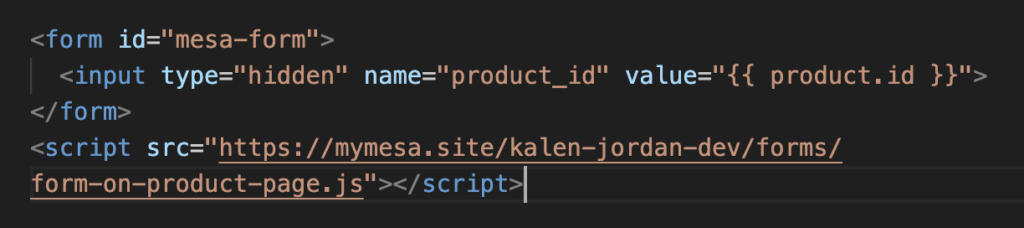
The one change you need to make manually to the embed code is to add a hidden input for the product_id:
<input type="hidden" name="product_id" value="{{ product.id }}">You’ll want to add that in between the <form> and </form> tags in the embed code, which will look like this when you initially copy it from MESA:

And you’ll want to edit it to look like this:

But remember not to use the embed code from the demo here. You’ll want to use yours here:

Free download
This free workflow template if yours to personalize. Simply import the ZIP file to MESA then connect the app steps to your credentials. Test, then, turn it on!
Questions about this workflow demo? Contact:
Kalen Jordan
MESA Service Partner




