Display Price History On The Product Page Using Shopify Metaobjects
This workflow enables you to showcase the price history directly on your product detail page using Shopify metaobjects. Provide transparency and build trust with your customers by displaying historical pricing data. Enhance your product pages with this informative feature, giving customers insights into price changes over time and supporting informed purchasing decisions.
Topics:
Watch the demo
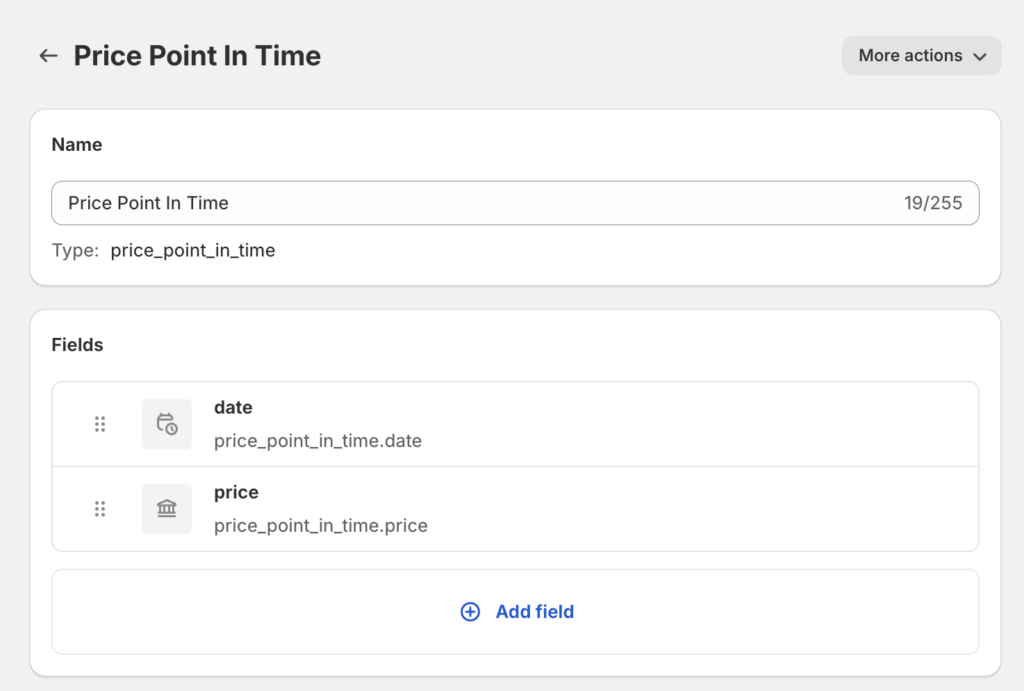
Metaobject definition

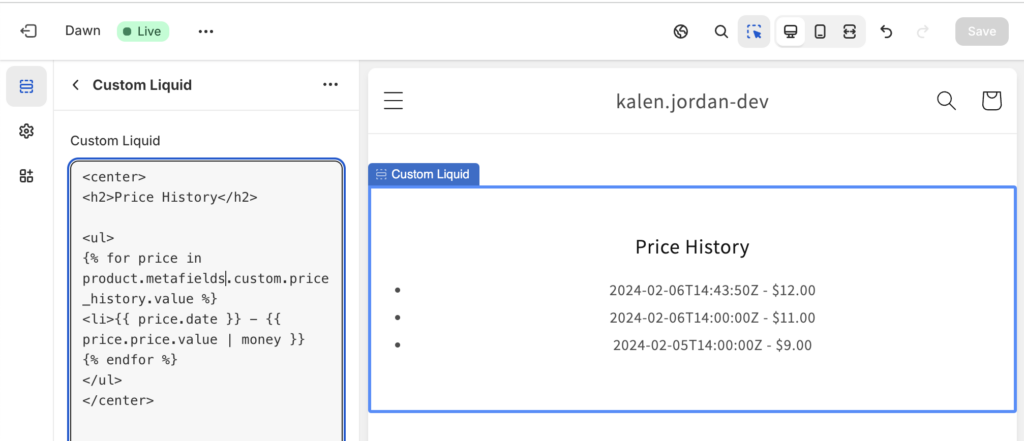
Theme code

<center>
<h2>Price History</h2>
<ul>
{% for price in product.metafields.custom.price_history.value %}
<li>{{ price.date }} - {{ price.price.value | money }}
{% endfor %}
</ul>
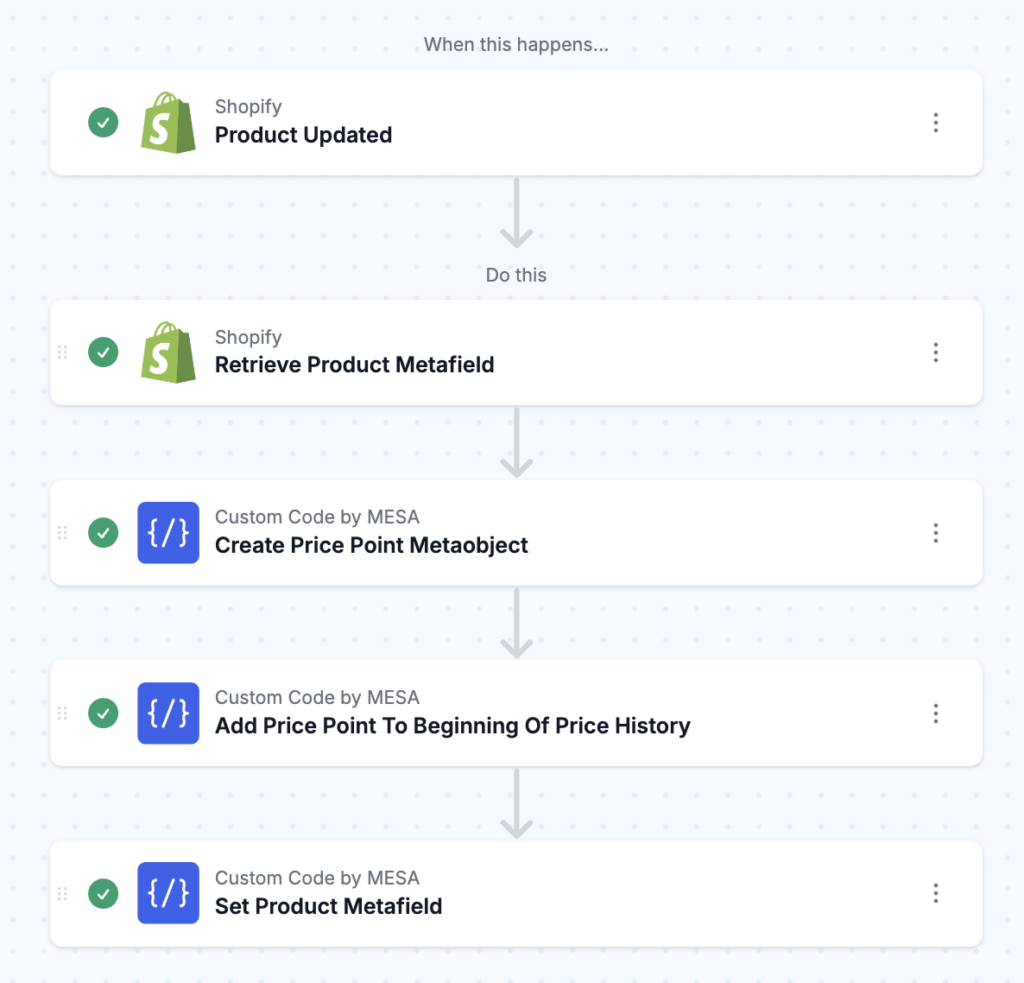
</center>Preview workflow steps

Free download
This free workflow template if yours to personalize. Simply import the ZIP file to MESA then connect the app steps to your credentials. Test, then, turn it on!
Questions about this workflow demo? Contact:
Kalen Jordan
MESA Service Partner




