How to Edit Order Status Page on Shopify
The ecommerce landscape has evolved, bringing with it heightened customer expectations for a seamless online shopping journey. An integral part of this journey is the checkout process, specifically the Order Status page. Many Shopify store owners wonder how to edit the Order Status page to make it more effective in enhancing the customer experience.
So, what strategies can Shopify merchants employ to refine the Order Status page and thereby improve customer satisfaction?
Shopify does provide options to edit the Order Status page, but there are certain limitations when it comes to customization within Shopify’s backend. As a workaround, many merchants opt for third-party apps and additional scripts. Below, we’ll walk you through everything you need to know to successfully edit the Order Status page on Shopify, aiming to elevate your customers’ shopping experience.
Want to do more with Shopify? Try MESA today and start building smarter automations.
Topics:
Understanding the Order Status page on Shopify
The Order Status page is the final page of your store’s checkout, where customers can check the progress of their order. Based on the contact information customers enter during the checkout process, they can receive the order confirmation by email, SMS, or through the Shop app, where merchants can include a link to the Order Status page.
Using the Order Status page, customers can:
Check the status of their shipment
Get real-time updates on the location of their shipment (if the order is shipping with a supported carrier)
Opt-in to receive shipping updates by email instead in case they use only a phone number during checkout
Go to your online store to shop again
In today’s digital-first world, having a self-service portal where customers can track the progress of their orders is a prerequisite for success as it reduces the anxiety that comes with online shopping. An Order Status page also helps brands decrease the number of calls their support agents get and free up some time for more complex requests.
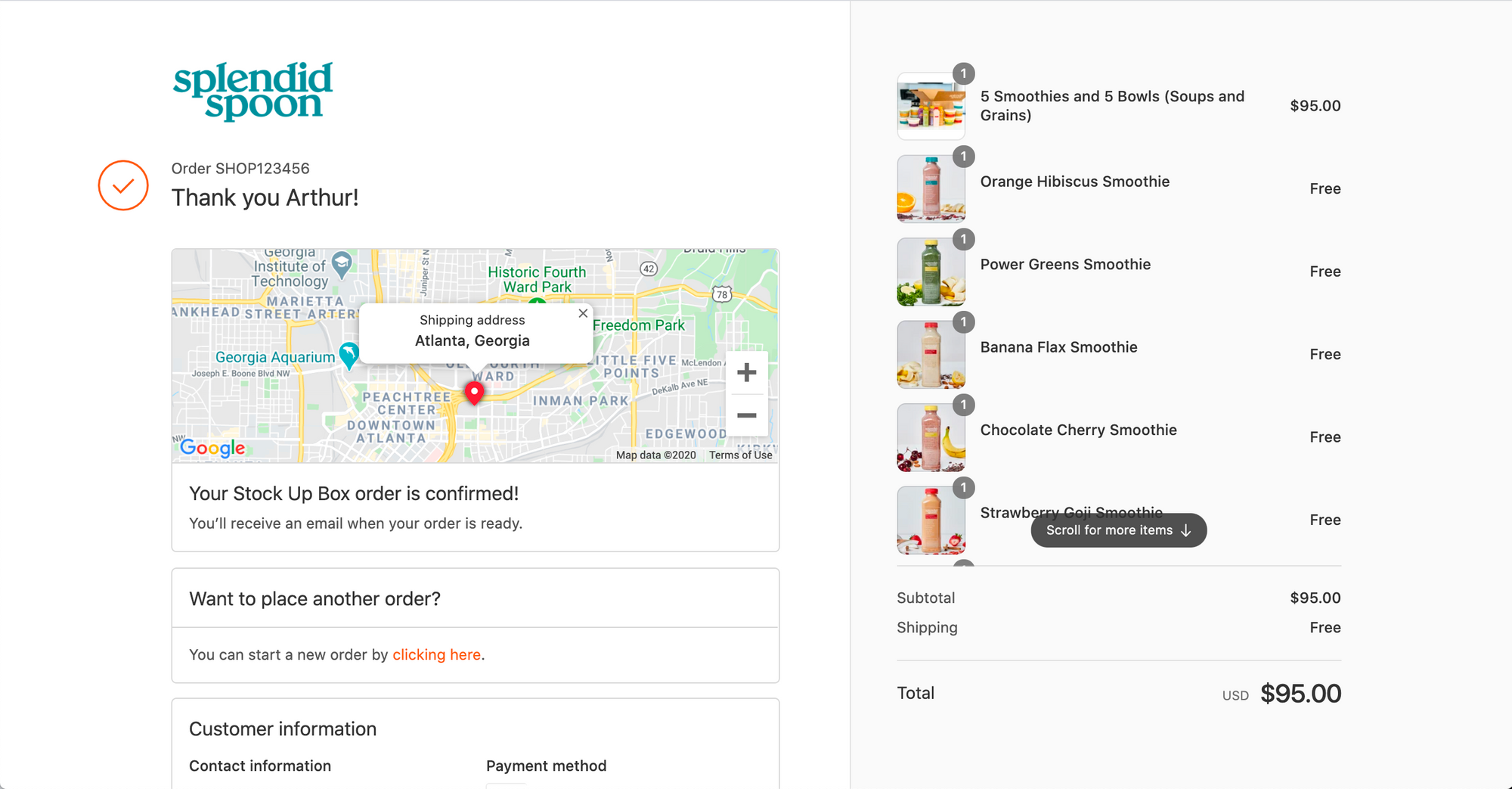
But what does an Order Status page look like? If you’re shipping through a supported carrier, the order status updates in real time, and the current location of the shipment is shown on a map. There are five possible shipment statuses: confirmed, on its way, out for delivery, delivered, and attempted delivery. If you are using an unsupported shipping carrier, customers who check the Order Status page can see a tracking number that links to the shipping carrier’s website.

Customers are increasingly accustomed to online shopping. As a result, an Order Status page is no longer nice to have — by this point, it’s already a web convention in ecommerce. However, offering a generic Order Status page can deteriorate your post-purchase experience.
The good news is that you can customize your Shopify Order Status page to fit your brand’s unique style and voice and create a delightful customer experience that sets you apart from the competition. The common belief that the Order Status page is where everything finishes is a fallacy. The truth is that an effective Order Status page can lead to repeat purchases and, ultimately, higher lifetime value (LTV).
Basic edits to your Order Status Page
If you want to make basic adjustments to your Order Status page, you can use the settings in Shopify’s backend. First things first — ensure you’ve enabled order updates for your customers. To do this, navigate to your Shopify Admin and select Settings > Checkout. The next step is to find Customer contact and select Additional contact method. Finish by selecting Save.

The URL to the Order Status page is unique to every customer because it contains an ID. This means that when someone accesses an Order Status page from a device other than the one used to complete the checkout, they need to enter the order number and the email address used to complete the checkout.
You can visit a customer’s Order Status page from your Shopify admin. Navigate to the Orders page, and open the order you want to track. Then click More actions > View Order Status page.
Shopify merchants can also translate the Order Status page. If you translated your entire Shopify theme language, then your Order Status page is already in your chosen language. If the messaging doesn’t fit your branding, you can also translate your Order Status page line by line.
To customize your translations and wording, go to Online Store > Themes from your your Shopify account admin. Select Edit default theme content from the dropdown menu. The Order Status fields are under the Checkout & system tab.
Advanced customizations to the checkout are available to Shopify Plus merchants only. If you are not a Shopify Plus merchant and you are looking for more advanced edits for your Order Status page, you’ll have to use third-party apps to help inject code into this page or use apps to replace the page entirely with a custom experience.
How to add custom scripts to your Order Status page
Merchants that want to make bigger adjustments to the Order Status page need to use additional scripts for advanced customization. Custom scripts are pieces of code that allow you to create a personalized customer experience. However, adding custom scripts requires knowledge of web design languages such as HTML, CSS, JavaScript, and Liquid.
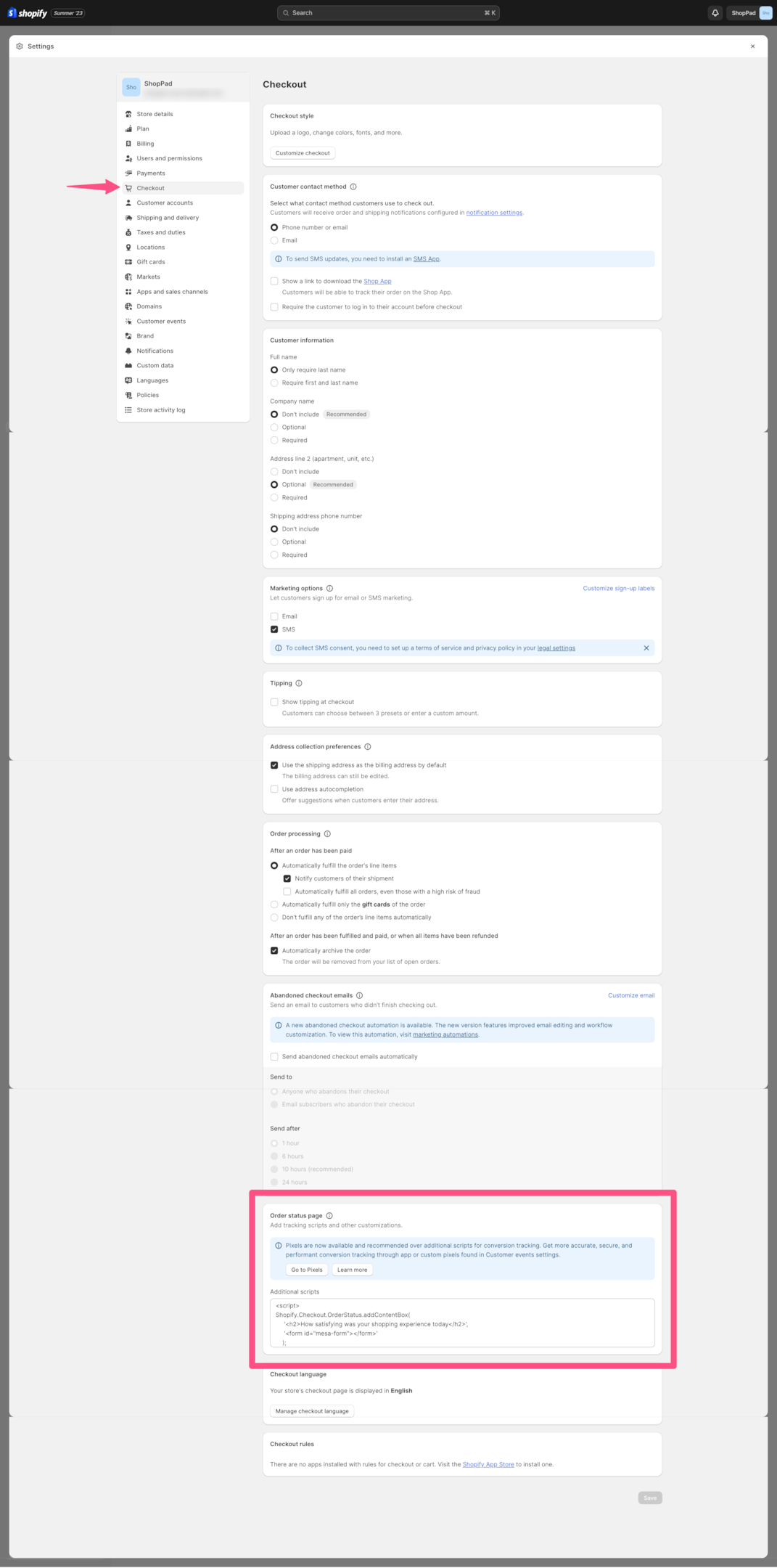
To access additional scripts, open your Shopify admin, then go to Settings > Checkout. Under the Order status page, you can find the Additional scripts section—an empty box where you need to add the code to customize the experience. You can use the Additional scripts box to add HTML, Liquid code, or tracking scripts.
Some of the most common use cases of Order Status page advanced customization using custom scripts include:
Adding conversion tracking to your Shopify Order Status page
Conversion tracking can help you track when customers visit your checkout and how often they make a purchase. This way, you can keep a pulse on customers’ behavior and understand patterns and purchasing trends such as average order value (AOV) and total sales per product.
To access this data, you can use Google Analytics, tracking pixels, Meta pixel, and conversion tracking with order IDs. You can add a tracking pixel on the Order Status page to track customers purchasing from your Shopify store. The snippet of code that you use in your Shopify admin is provided by a third party company.
Customizing content based on the shipping method
You can use a custom script to show a specific message based on the shipping method customers select. This is particularly handy when you offer a local pickup for customers who live near your physical store. This script displays the store address on the Order Status page for customers who choose the “local pickup” option.
To do this, you need to use a conditional with the variable checkout.shipping_method.title and show content on the Order Status page that matches the particular shipping method customers choose.
Customizing content based on a selected product
If you want to customize the content on your Order Status page when customers select a specific product, you can iterate through your checkout.line_items to see if your special product is included in the order.
To add the custom script, go to your Shopify admin, navigate to Settings > Checkout, and scroll down to enable the Additional scripts section under the Order Status page.
Showing content based on customers’ locations
Custom scripts can also help you add a custom message to the Order Status page that is shown only to customers with shipping addresses in a certain region. Let’s say you need to display a message only to customers who live in Illinois. You need to add the custom code In the Additional scripts text box.
For example:
<script>
{% if checkout.shipping_address.country_code 'US' and checkout.shipping_address.province_code 'IL' %}
Shopify.Checkout.OrderStatus.addContentBox(
'<h2>YOUR TITLE HERE</h2>',
'<p>YOUR MESSAGE HERE</p>'
)
{% endif %}
</script>
Customizing content to add promo code
<script>
Shopify.Checkout.OrderStatus.addContentBox(
'<p>Save 15% on your next purchase! Use code SAVE15 at checkout</p>'
)
</script>
Optimize the post-purchase experience
The Order Status page on Shopify has the power to turn customers’ post-purchase excitement into additional revenue. Aware of the potential it holds, merchants are looking for ways to customize the page and add elements that will boost customer satisfaction.
Encouraging customers to visit the Order Status page proactively creates anticipation and helps customers feel secure about their purchases. Having a positive post-purchase experience opens the way for new purchases and increased customer LTV.
Advanced customization requires special knowledge and sometimes even help from a Shopify expert. The good news is you can leverage automation and customize your Order Status page using Shopify tags. This way, you can streamline your ecommerce operations process and elevate your customers’ shopping experience.


